Bei einem Google Webmaster Hangout fragte jemand nach der Rolle der H1-Tags auf einer Webseite. John Mueller antwortete, dass Header-Tags aus mehreren Gründen hilfreich, aber dafür nicht SEO-kritisch sind.

SEO und H1-Überschriften.
Eine der wichtigsten Regeln der Suchmaschinenoptimierung ist seit Jahren das Hinzufügen von Keywords zu Ihrer h1-Überschrift, um zu signalisieren, worum es bei einer Seite geht und ein gutes Ranking einzunehmen.
In den frühen 2000er Jahren, war es gang und gebe, die Ziel-Keyword-Phrase in das h1-Tag einzufügen. In den frühen 2000er Jahren, waren Keywords in den h1-Tags von sehr hoher Bedeutung.
Mittlerweile ist Google aber deutlich besser in der Lage zu erkennen, worum es auf einer Website geht.
Daher sollten Sie sich die Aussagen von John Mueller zu dieser Thematik genau durchlesen.
Können mehrere h1-Tags verwendet werden?
Der Kontext der Frage ist, ob ein SEO auf die Verwendung eines h1-Tags beschränkt ist oder ob mehrere h1-Header-Tags verwendet werden können.
Dies ist die Frage:
„Ist es zwingend erforderlich, nur ein h1-Tag auf einer Webseite zu haben oder kann es mehrfach verwendet werden?“
John Mueller antwortete, dass man so viele h1-Tags verwenden kann, wie man möchte. Er sagte auch, dass man auch auf die Verwendung des h1-Tags verzichten kann.
John Muellers Antwort über h1 Header Tags:
„Sie können H1-Tags beliebig oft auf einer Seite verwenden. Es gibt keine Grenze, weder eine obere noch eine untere Grenze.“
Später, am Ende seiner Antwort kommunizierte Mueller, dass die Autoren frei entscheiden können, wie Sie das h1-Tag verwenden möchten:
„Ihre Website kann auch mit einem h1-Tag, aber auch mit fünf h1-Tags perfekt platziert werden.“
H1-Überschriften, die für die Kommunikation der Seitenstruktur nützlich sind.
John Mueller bestätigte, dass die Überschriften gut geeignet sind, die Seitenstruktur zu verdeutlichen.
Überschriften können einen guten Überblick darüber geben, worum es auf einer Seite geht.
Meiner Meinung nach kann eine richtig eingesetzte Überschriftsstrategie nützlich sein, um zu kommunizieren, worum es bei einer Seite geht.
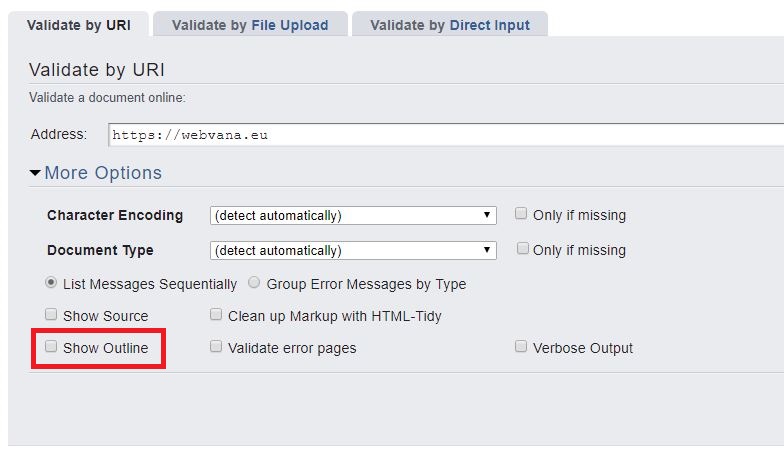
Das W3C, die offizielle Seite, die HTML-Richtlinien verwaltet, bietet einen HTML-Validator an, der Ihnen den „Überblick“ einer Webseite zeigt.
Wählen Sie bei der Validierung einer Webseite den Button „Show Outline“. Es ist eine großartige Möglichkeit, eine Seite nur anhand der Umrisse zu sehen, die Ihre Überschriftenelemente erstellen. Gehen Sie dazu auf die folgende Website und klicken Sie im unteren Feld auf „More Options“. Anschließend sehen Sie den Punkt „Show Outline“. Setzen Sie dort ein Häkchen:

Anbei Mueller`s Kommentare zum h1-Header-Element:
„H1-Elemente sind eine großartige Möglichkeit, einer Seite mehr Struktur zu geben, so dass User und Suchmaschinen verstehen können, welche Teile einer Seite unter verschiedenen Überschriften stehen.
Ich persönlich würde sie korrekt zur Verbesserung der Lesbarkeit einsetzen. Sie sollten beachten, dass bei HTML5 drei oder mehr h1-Elemente auf einer Website völlig normal sind und es nichts zu befürchten gibt.“
H1-Header und SEO.
John Mueller fuhr fort, zu bekräftigen, dass das Fehlen einer Überschrift oder die Verwendung vieler H1s kein Grund zur Sorge sei. Dies ist wahrscheinlich darauf zurückzuführen, dass Google h1-Überschriften nicht benötigt werden, um eine Webseite zu bewerten.
Dies sollte für jeden, der im digitalen Marketing tätig ist, offensichtlich sein. Die Suchergebnisse von Google sind voll von Webseiten, die keine H1-Überschriften enthalten oder die sie für Stylingzwecke verwenden.
Es gibt Korrelationsstudien, die besagen, dass XX Prozent der am besten platzierten Webseiten Überschriften verwenden. Aber diese Studien ignorieren, dass moderne Webseiten, insbesondere solche, die WordPress-Templates verwenden, routinemäßig Überschriften für die Gestaltung von Navigationselementen verwenden, was diese Korrelationsstudien verzerrt.
Folgendes hat Mueller beobachtet:
„Es ist nichts, worüber sich Webmaster Sorgen machen sollten.
Einige SEO-Tools markieren dies als Problem, aber es ist kein kritisches Problem, ob Sie kein h1-Tag oder 5 haben.“
H1-Überschriften, die für die Benutzerfreundlichkeit nützlich sind.
Mueller äußert sich auch über Überschriften-Tags im Kontext der Benutzerfreundlichkeit.
Gerade im Mobile-Bereich machen Header-Tags Webseiten leichter lesbar. Richtig geplante Überschriften helfen, einem User zu vermitteln, worum es bei einer Website geht und helfen visuell, die Lesbarkeit zu verbessern.
Folgendes sagt Mueller dazu:
„Aus Usability-Sicht ist es vielleicht sinnvoll, das zu verbessern. Es ist also nicht so, dass ich diese Vorschäge völlig ignorieren würde, aber ich sehe es nicht als kritisches Problem.“
Zusammengefasst über Header-Tags.
- Verwenden Sie so viele h1-Headerelemente wie Sie möchten.
- Sie sind nützlich, um die Seitenstruktur an die User und Google zu kommunizieren.
- Überschriftenelemente sind nützlich für die Benutzerfreundlichkeit.
Über Muellers Antwort.
Ich habe einige Rückmeldungen auf Facebook gelesen, die Mueller`s Antwort kritisierten. Einige waren der Meinung, dass er sich mit mehr als nur h1-Tags befassen sollte.
Ich glaube, dass die Antwort von Mueller im Zusammenhang mit der gestellten Frage zu sehen ist. Ihm wurde eine knappe Frage über das h1-Element gestellt und er antwortete darauf.
Technisch gesehen ist Muellers Antwort richtig. Er beantwortete die Frage, die ihm gestellt wurde. Deshalb sollte man ihm in dieser Hinsicht keinen Vorwurf machen.
Ich verstehe jedoch, warum einige sagen mögen, dass er den eigentlichen Grund für die Frage hätte ansprechen sollen. Die Person, die die Frage stellt, versteht wahrscheinlich nicht die richtige Verwendung von Überschriftenelementen.
Wenn die Person die Grundlagen der Verwendung von Überschriftelementen kennen würde, hätte sie nicht gefragt, ob es in Ordnung ist, h1-Elemente auf einer Webseite zu platzieren. Das müsste also möglicherweise angegangen werden.
Die richtige Verwendung von Header-Tags.
Ich möchte hinzufügen, dass die korrekte Verwendung aller Header-Tags von h1 bis h4 nützlich ist. Die Verschachtelung von Unterthemen von Artikeln mit h2, h3 und manchmal h4 kann nützlich sein, um klarer zu machen, worum es bei einer Seite geht.
Die Vorteile der richtigen Verwendung von h1 bis h4 in der richtigen Weise wird dazu beitragen, zu kommunizieren, worum es auf der Seite geht, was gut für Bots und Menschen ist und die Benutzerfreundlichkeit erhöhen, weil es auf dem Smartphone leichter zu lesen ist.
Eine Möglichkeit, dies zu tun, ist die Verwendung von h1 für das Hauptthema der Seite, dann kann jedes Unterthema dieses Hauptthemas in ein h2-Titel-Element eingepackt werden. Das habe ich bei diesem Artikel gemacht.
Sollte eines der <h2>-Unterthemen selbst in ein Unterthema von sich selbst übergehen, dann würde ich ein <h3> verwenden.
<h1>Hauptthema</h1>
<h2>Unterthema A</h2>
<h2>Unterthema B</h2>
<h3>Unterthema zu B</h3>
<h2>Unterthema C</h2>
Header-Tags und Zugänglichkeit.
Die Header-Tags spielen auch eine wichtige Rolle bei der Erschließung einer Webseite für Website-Besucher, die mit Hilfsmitteln auf Webinhalte zugreifen.
ADA Compliance Consultant Kim Krause Berg bot diese Erkenntnisse unter dem Gesichtspunkt der Barrierefreiheit an:
„Wir verwenden ein h1-Tag oben, um den Anfang des Inhalts für Hilfsmittel anzuzeigen und den Rest von <h2> bis <h6> ähnlich wie bei einer Outline zu organisieren.
Die Hierarchie der Inhalte ist für Screenreader wichtig, da sie das Verhältnis der Inhalte zu den anderen Teilen der Inhalte anzeigt. Der Inhalt unter den Überschriften sollte sich auf die Überschrift beziehen. Eine schlechte Sequenz würde mit einem <h3> beginnen, dann mit <h1>.“
H1-Tags sind nicht nur für Keywords da.
Keyword-Dumping der Header-Tags kann die Irrelevanz von Content verschleiern. Wenn Sie aufhören zu denken, dass Header-Tags nur ein Element zum Platzieren von Keywords sind, werden Sie Ihren Content viel besser strukturieren können. Wenn Ihnen nicht gefallen sollte, was Sie sehen, können Sie es umschreiben.
Im Zweifelsfall führen Sie Ihre URL durch den W3C HTML Validator, um zu sehen, wie Ihre Outline aussieht.
Vielen Dank für Ihren Besuch.


Hinterlasse einen Kommentar
Du musst angemeldet sein, um einen Kommentar schreiben zu können.