Über 2G Datenverbindung und manchmal sogar 3G, zeigen sich viele Probleme einer langsamen Internetgeschwindigkeit. Im eBusiness führt dies regelmäßig zu Geschäftsverlusten. Unnötig zu erwähnen, dass schnelle Dienste zur Verfügung gestellt werden müssen, um die Conversions voranzutreiben. AMP-Seiten laden schneller als Desktop-Webseiten. Es handelt sich dabei um einen abgeschnittenen HTML-Code, der dem Benutzer präzise Informationen liefert.

Wenn ein User mit seinem Smartphone nach Diensten sucht, werden die AMP-Seiten im AMP-Cache von Google in den Suchmaschinenergebnissen angezeigt. Es ist notwendig, AMP-Seiten zu optimieren, um zu den besten Suchergebnissen zu gehören. Bevor Sie mit der Optimierung von AMP-Seiten mit der Google Search Console beginnen, müssen Sie sich darüber im Klaren sein:
- Das AMP-Design sollte den AMP-HTML-Spezifikationen entsprechen.
- Wenn Sie sowohl eine AMP- als auch eine Nicht-AMP-Version einer Website haben, verwenden Sie „https://www.meine-domain.com/url/to/amp-version.html“ /> für eine Nicht-AMP-Seite, um Google über die AMP-Versionen zu informieren. Verwenden Sie auch „https://www.meine-domain.com/url/to/regulaere-html-version.html“ />“, um auf die nicht-kanonische Seitenversion zu verweisen.
- Sorgen Sie für valide AMP-Seiten.
- Verwenden Sie strukturierte Data Markups für eine bessere Sichtbarkeit der Suchmaschinenergebnisse.
Nachdem Sie diese Attribute sortiert haben, können Sie ihre AMP-Seiten optimieren:
AMP-Seiten optimieren mit AMP-Experiment.
amp-experiment kann verwendet werden, um Experimente durchzuführen, die auf der Erfahrung des Benutzers basieren. Diese Experimente können so gestaltet werden, dass sie den Traffic erzeugen, den Sie für eine Variation benötigen. Diese Komponenten ermöglichen es Benutzern, Variationen zu einem URL-String hinzuzufügen, um die Tests auszuführen. Es gibt viele Varianten, die ein Benutzer auf Komponenten ausführen kann.
(https://github.com/ampproject/amphtml/blob/master/spec/amp-var-substitutions.md) für den Test. Was dieses Experiment tut, ist, die Trafficumleitung zu handhaben und dem Benutzer zu helfen, Daten mit zu sammeln:
- : Es verhält sich wie ein Tracking-Pixel. Dies kann verwendet werden, um die Anzahl der Seitenaufrufe zu überwachen.
- : Es hilft, Analysedaten zu einem AMP-Dokument zu erhalten.
Um ein Inhaltsexperiment auf AMP-Seiten einzurichten, ist der erste Schritt die Konfiguration des Experiments. Verwenden Sie den Tag Amperexperiment, um das Verhalten des Experiments festzulegen. Zur Festlegung des Experimentverhaltens wird die JSON-Konfiguration verwendet. Mit der JSON-Konfiguration können folgende Attribute eines Experiments festgelegt werden:
- Es hilft zu wissen, ob ein Benutzer immer den gleichen Versuchsvarianten zugeordnet werden soll. Mit der JSON-Konfiguration können Sie wissen, ob Sie das Experiment für denselben Benutzer für dieselben Attributsvarianten durchführen sollen.
- Wie viel Traffic soll auf die jeweiligen Versuchsvarianten umgeleitet werden. Sehen Sie sich das Beispiel eines Codes an, der einen bestimmten Prozentsatz des Datentraffics auf die Attribute des Experiments zuweist.
Hier ist der Code, um ein Experiment zu konfigurieren, das als „recommendedLinksExperiment“ bezeichnet wird:
Nach der Konfiguration des Experiments müssen die Varianten implementiert werden, d.h. wie sich jede in einem Experiment vorhandene Variante verhalten soll. amp-experiment zeigt das Attribut auf dem body-Element für jede Variante an. Um den Stil und die Sichtbarkeit zu ändern, verwenden Sie CSS.
Sehen Sie sich das folgende Code-Beispiel an, die „control“-Variante des recommendedLinksExperiment zeigt keine zusätzlichen Links an, um eine längere Empfehlungsliste zu erstellen. Der mit „display:none“ definierte Klassenname „extra links“ schränkt die Listenlänge auf die entsprechende Anzahl ein.
Am Ende verwendet AMP konfigurierte Variablen, um zu entscheiden, welche Varianten sowohl für alle Experimente als auch für die Anwender zugewiesen werden sollen. Anhand der Benutzer, die auf die Versuchsvarianten klicken, können wichtige Daten in Form von Buttonklicks oder Zeitaufwand erfasst werden. Jeder Benutzer erhält aufgrund der konfigurierten Attribute eines Experiments unterschiedliche Erfahrungen.
Mit der VARIANT-Substitution können Sie die einem bestimmten Benutzer zugeordneten Varianten auf einer bestimmten Seite nachschlagen. Diese Substitution ist praktisch, wenn es mehrere Experimente gibt, die Sie durchführen möchten.
Optimieren Sie mit AMP-analytics.
Mit amp-analytics Element ist es möglich, die Benutzerinteraktionen in Form von Page Impressions oder Traffic etc. zu überwachen. Es ist hilfreich, spezifische Metriken zu sammeln, die jede Form von Ereignis auslösen. AMP Analytics wird von mehreren Anbietern unterstützt. Immer wenn Sie mehr als eine AMP-Analyse verwenden, um Endpunkte und Datensätze zu konfigurieren, verwaltet AMP alle angegebenen Daten und gibt sie an Analyseprovider weiter.
So können Sie AMP-Analytics in der Komponentenbibliothek der Dokumente nutzen:
Die Komponentenbibliothek des Dokuments <head> umfasst:
Danach nehmen Sie die Komponente wie folgt auf:
Den Punkt, den Sie sich hier merken sollten, ist, ihre eigene Kontonummer anstelle eines Placeholders für den obigen Code anzugeben.
Mit dem JSON-Format ist es möglich, mehrere verschiedene Ereignisse hinzuzufügen. Im JSON-Format gibt es keinen JavaScript-Code, der zu Fehlern führen könnte.
Sie können auch einen weiteren Trigger hinzufügen, z.B. clickOnHeader. Im Folgenden finden Sie eine Erklärung dazu:
AMP Analytics ist eine sich ständig ändernde Plattform, die mit neuen Entwicklungen und Funktionen wichtige Einblicke in die Performance von AMP-Seiten bietet. Um die Benutzerfreundlichkeit auf ihrer Website zu verbessern, halten Sie einen Reiter auf dem AMP Project Roadmap, um die neuesten Entwicklungen zu erfahren.
Verwenden Sie den AMP Plug Validator, um die Gültigkeit von AMP-Seiten zu testen.
Es ist notwendig, AMP-Seiten zu validieren. Es hilft, die Leistung von AMP Paged zu überwachen, um sicherzustellen, dass es bestmöglichst den Bedürfnissen der Nutzer entgegenkommt. Bei fehlerhaften HTML-Seiten gibt der Validator eine sofortige Meldung aus, um das Problem zu beheben.
Um Google Chrome mit AMP-Validator zu verwenden:
- Laden Sie in Chrome eine AMP-Seite.
- Öffnen Sie das Entwicklerwerkzeug und wählen Sie die Console.
- Fügen Sie #development=1 an die URL an und laden Sie die Seite neu.
Die Console zeigt die AMP-Validierung erfolgreich an und gibt im Fehlerfall die Fehlerliste aus, die Sie im Originalinhalt sortieren müssen.
Der AMP-Plug-Validator validiert automatisch jede AMP-Seite und verfügt über einen Validierungsfaktor:
- Im Falle eines Fehlers innerhalb der AMP-Seiten wird das Symbol der Erweiterung in roter Farbe angezeigt und gibt die Anzahl der Fehler in der HTML-Seite an.
- Wenn die AMP-Seiten fehlerfrei sind, wird das Symbol der Erweiterung in grüner Farbe angezeigt und zeigt Fehler an, falls vorhanden.
- Falls die Seite keine AMP-Seite ist, es aber eine AMP-Version gibt, ein blaues Link-Symbol. Dadurch wird der Browser auf die AMP-Version weitergeleitet.
Der AMP-Validator kann auf zwei sehr bequeme Arten verwendet werden:
- Installieren Sie in ihrem Chrome-Browser die Google AMP-Validator-Erweiterung.
- Sie können auch die AMP-Validator-Website verwenden, die ebenfalls von Google erstellt wurde und auf dieser Seite verfügbar ist. Fügen Sie die URL ihrer Seite ein, klicken Sie auf den Button „Validieren“ und Sie sehen das Validierungsergebnis.
Diese Optimierungsmethoden helfen, die AMP-Performance zu überwachen und zu wissen, ob es Fehler gibt, die sortiert werden müssen. Das einzige Ziel von AMP ist es, das Benutzererlebnis zu verbessern, indem Informationen präzise und kreativ gepflegt werden. Um eine nahezu perfekte AMP-Version ihrer Website zu erreichen, ist es wichtig, qualitativ hochwertige Inhalte, informative Bilder (Daten mit Statistiken oder Hologramme) und Videos zur Verbesserung der Marke zu erstellen. Stellen Sie also sicher, dass Sie ihre AMP-Seiten mit den oben genannten Punkten in Einklang bringen.
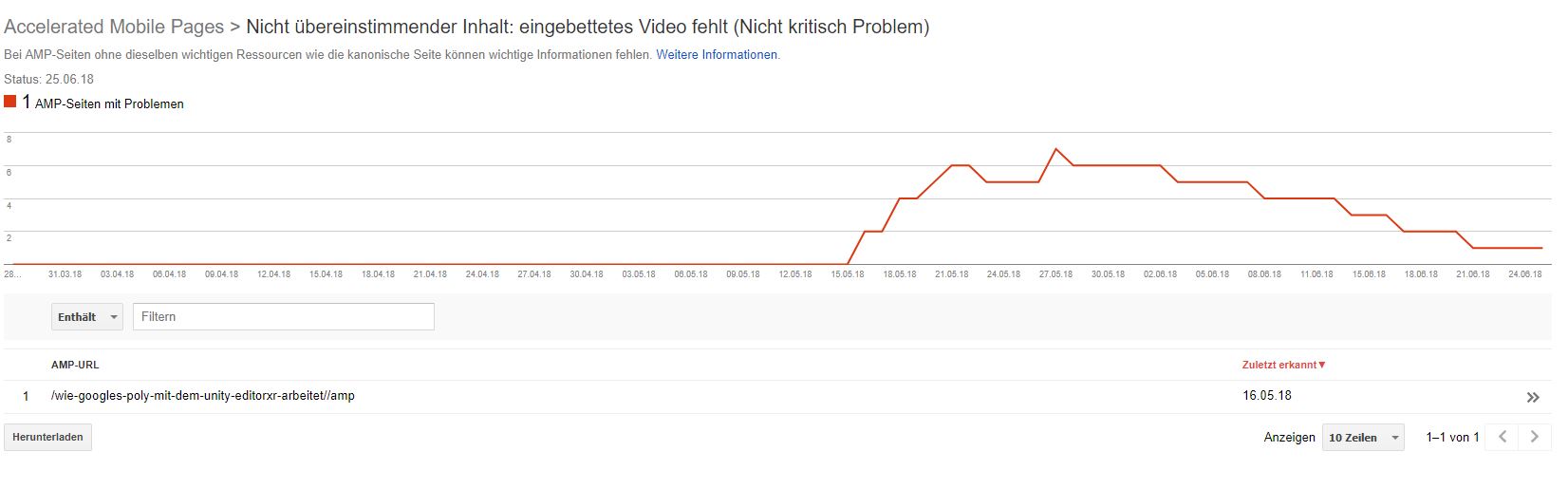
Um die Anzahl der auf ihrer Website indizierten Seiten zu überprüfen, melden Sie sich in ihrem Konto an. Klicken Sie auf „Darstellung in der Suche“ auf der linken Seite des Dashboards der Google Search Console. Wählen Sie Accelerated Mobile Pages. Der Bericht Accelerated Mobile Pages als Referenz wird unten angezeigt:

Die AMP-Seiten, die aufgrund einiger Fehler nicht indiziert werden können, werden im Bericht selbst hervorgehoben. Die Fehler, die die zu indizierenden AMP-Seiten entsprechend der von ihnen gewählten Verifikationsmethode ausschließen, sind unten hervorgehboen:
Für den Upload von HTML-Dateien:
- Fehlende Verfikationsdatei, falls Dateiname oder Inhalt nicht mit der bereitgestellten HTML-Datei übereinstimmen.
- Die HTML-Datei wird nicht an der angegebenen Stelle hochgeladen.
- Die Search Console kann AMP-Seiten nicht indizieren, wenn der Server mit dem HTTP-Statuscode XXX statt 200(OK) ausgibt.
- Umleitungen sind nicht erlaubt. Verwenden Sie die Meta-Tag-Überprüfung im Falle einer Weiterleitung.
Für HTML-Tags:
- Meta-Tag ist nicht auf der richtigen Seite.
- Meta-Tag ist nicht an der richtigen Stelle der Seite.
- Fehlerhafter Meta-Tag.
- Der Server gibt den HTTP-Statuscode XXX statt 200(OK) zurück.
Für Domain-Provider:
- Fehlende oder falsche Überprüfung TXT.
- Fehlerhaftes DNS TXT.
- Wenn bei der Google Search Console ein Problem bei der Überprüfung des DNS-Eintrags auftritt.
Achten Sie darauf, diese Fehler zu beheben, um die Optimierung der AMP-Seiten ohne Fehler abzuschließen. Sobald Sie ihre AMP-Seiten indiziert haben, können Sie die Performance mit Hilfe von Search Analytics Report überwachen. Um den Search Analytics Report für AMP-Seiten aufzurufen, wählen Sie „Suchanfragen“ und klicken dann auf „Suchanalyse“ und „Filter by AMP“. Diese Berichte können ihnen helfen, die Benutzeranfragen zu finden, die organischen Traffic auf ihre AMP-Website leiten und auf die Sichtbarkeit von AMP-Seiten im Laufe der Zeit zugreifen.
AMP-Seiten sind zu einer Notwendigkeit geworden, um die Conversion Rate zu verbessern und den Traffic zu einer Website zu steigern. Seien Sie sich bewusst, dass Sie durch den Verzicht auf die AMP-Version ihrer Website Chancen verpassen. Sobald Sie eine AMP-Version ihrer Website entwickelt haben, optimieren Sie ihre AMP-Seiten mit Hilfe der Google Search Console, indem Sie auf die oben genannten Informationen im Artikel verweisen.


Hinterlasse einen Kommentar
Du musst angemeldet sein, um einen Kommentar schreiben zu können.