Um die Kontrolle über ihre Website zu erlangen, müssen Sie ihre Leistung im Hinblick auf Ladezeiten berechnen. Ein solches Werkzeug, um ihnen zu helfen, diese Art von Arbeit zu erledigen, ist Google PageSpeed Insights.

Sie haben sich also ein WordPress-Theme gekauft, es in ihre WP-Installation auf ihrem Server hochgeladen, die Optionsseite bearbeitet, die SEO-, Sharing und Cache Plugins aktiviert und schließlich ihren Inhalt veröffentlicht. Ihre Website ist live und Sie können sich endlich zurücklehnen und darauf warten, dass sich die Leser einfinden.
So einfach ist es aber nicht, es existieren vielleicht noch einige andere Aspekte, die Sie berücksichtigen sollten…
Wartung ihrer Website.
Der Konkurrenzkampf im Internet ist hoch. Unabhängig vom Genre oder der Art der Website, die Sie betreiben, können Sie nicht erwarten, beliebt oder erfolgreich zu sein, wenn Sie es nicht schaffen, eine gute Performance zu erreichen und sich nur auf ihr Marketing und Wachstum zu konzentrieren.
Natürlich ist es immer eine gute Idee, Traffic durch organisches und virales Marketing zu bekommen, sei es über Facebook, YouTube oder Tumblr, aber auch die Relevanz eines guten Suchmaschinenrankings kann nicht ignoriert werden. Natürlich schneidet am Ende des Tages eine suchmaschinenoptimierte Website besser ab als eine, die es nicht ist.
SEO ist jedoch nicht die Königsdisziplin. Entscheidend ist, wie Sie die Besucher halten, die Sie über Suchmaschinen oder Social Media erfolgreich gewonnen haben. Und wenn es darum geht, ihre Besucher zu binden (oder sie in Kunden zu konvertieren), gibt es viele Dinge, die beachtet werden müssen. Ein solcher Faktor ist die Ladezeit ihrer Website.
Einfach ausgedrückt, wenn ihre Website nicht schnell geladen wird, verlieren Sie Traffic.
Web-Benutzer haben bekanntlich keine Geduld. Wenn Benutzer ihre Website häufig verlassen, wird ihnen die Conversion Rate ihrer Website Alpträume bereiten und kann sich langfristig sogar auf ihr Suchmaschinenranking auswirken.
Wie kann man Ladezeiten einer Website reduzieren? Natürlich gibt es Faktoren wie ein guten Webhost und Caching, die ihr Leben einfacher machen können. Um jedoch die Kontrolle über ihre Website zu erlangen, müssen Sie deren Leistung im Hinblick auf die Ladezeiten herausfinden. Ein solches Werkzeug, um ihnen zu helfen, die Arbeit zu erldigen, ist Google PageSpeed Insights.
Ich gehe davon aus, dass Sie bereits wissen, wie man die unkomplizierte PageSpeed-Anwendung verwendet. Es wird hier darum gehen, wie Sie als Nicht-Entwickler die Ergebnisse oder Insights, wie Google sie nennt, interpretieren sollten, um ihre Website zu optimieren.
Wenn Sie hingegen detailliertere Informationen über PageSpeed benötigen, sind die offiziellen Dokumente immer ein guter Ausgangspunkt.
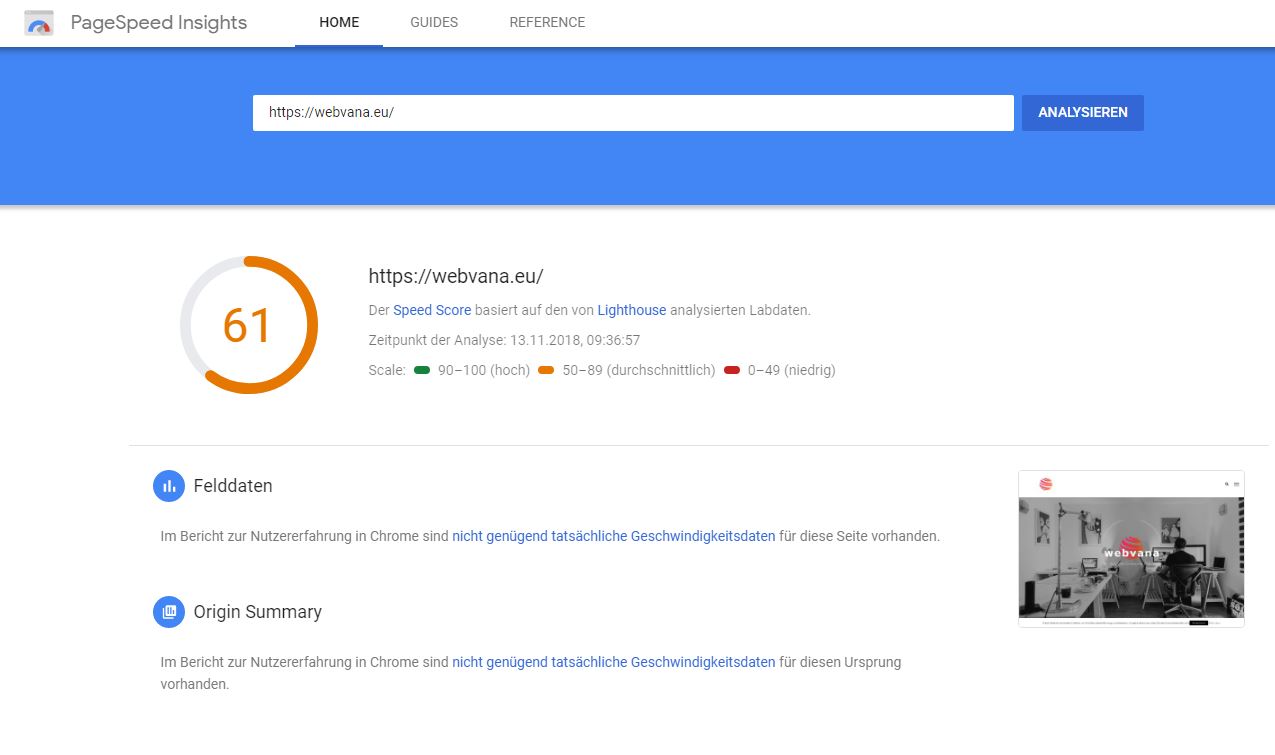
Was bedeutet PageSpeed Insights?
PageSpeed Insights analysiert grundsätzlich die Leistung ihrer Website und bietet Optimierungstipps. Im Gegensatz zu den üblichen Missverständnissen, die es umgeben, betrachtet PageSpeed Insights jedoch nur die Frontend-Performance ihrer Website. Faktoren wie Load Handling und Anwendungsperformance werden also hier vernachlässigt.
Es bewertet die Frontend-Performance ihrer Website auf einer Skala von 0 bis 100, wobei 85 die Version von A+ ist.
Wenn Sie sich die netzunabhängigen Aspekte wie Bilder, JavaScript und CSS ansehen, kann PageSpeed Insights sich für Sie zu einem wertvollen Tool entwickeln.
Probleme beheben.
Wenn Sie ihre Website mit der PageSpeed-App oder der Browsererweiterung überprüft haben, schlägt ihnen PageSpeed Insights vor, dass Sie Maßnahmen ergreifen sollen, um die Fehler zu beheben, um den begehrten Pagescore 85 oder mehr zu erhalten.
Das Tool sagt ihnen, was repartiert werden muss und wie Sie es reparieren können, allerdings sollten Sie beachten, dass einige der Vorschläge nicht den Aufwand wert sind. Hier sind zwei suggestive Beispiele, die beweisen, dass ein schlechtes PageSpeed-Ergebnis nicht wirklich bedeutet, dass ihre Website langsam ist.
Content Delivery Networks.
So seltsam es auch klingen mag, die Verwendung eines guten CDNs kann ihre PageSpeed-Punkte tatsächlich verringern. In einigen Fällen jedenfalls. Der Grund dafür ist, dass bestimmte CDN-Dienste auf JavaScript angewiesen sind, um ihre Website ordnungsgemäß zu bedienen und dass sehr wenig JS-Code dazu führen kann, dass PageSpeed Insights die Ergebnisse ihrer Website verschlechtert. Das heisst aber nicht, dass CDNs vermieden werden sollten, weil Sie ein Schlüsselaspekt zur Beschleunigung ihrer Website darstellen.
HTML Minimierung.
Meistens wird Webentwicklern von PageSpeed Insights empfohlen, ihr HTML zu minimieren. Dies ist zwar eine gute Praxis, wirkt sich jedoch nur minimal auf den Pagescore aus. Der Schlüssel liegt darin, CSS und JavaScript zu minimieren. Dies kann die Ladezeiten der Website erhöhen. Die Verkleinerung von HTML verbessert ihre PageSpeed-Ergebnisse, beschleunigt aber nicht unbedingt ihre Website.
Wie können Sie „aktuell“ ihre Website optimieren?
PageSpeed Insights kann ihnen bei der Analyse der Leistung ihrer Website hilfreich sein. Hier sind einige Dinge, die Sie bei der Optimierung ihrer Website beachten sollten:
Verwenden Sie eine App wie Gtmetrix oder Pingdom, um sich ein größeres Bild von den Vor- und Nachteilen ihrer Website zu machen. Benchmarking ist immer eine gute Idee, wenn es darum geht, die Leistung von allem zu optimieren und zu untersuchen, einschließlich der Geschwindigkeit der Website.
Daher sind die Schlüsselbereiche, auf die Sie sich bei der Optimierung ihrer Website konzentrieren sollten, die folgenden:
- Minimieren Sie JS und CSS, wenn Sie es bisher noch nicht gemacht haben.
- Entfernen Sie, wenn möglich, Query Strings aus statischen Ressourcen.
- Optimieren Sie ihre Bilder und nutzen Sie möglicherweise das langsame Laden von Bildinhalten.
- Aktivieren Sie die Gzip-Komprimierung für ihre Website. Es gibt viele Plugins sowie .htaccess-Optimierungen, die ihnen helfen, das zu erledigen.
Verwenden Sie einen guten Webhost, Caching-Plugin und wenn möglich auch ein CDN.
Schlußfolgerungen.
Technisch gesehen verwendet Google das PageSpeed Insights-Tool nicht, um das Ranking in den SERPs zu bestimmen. Fast 50% der Webnutzer verlassen eine Website, wenn sie nicht innerhalb von drei Sekunden geladen wird. Auch wenn die Site-Geschwindigkeit nicht die größte Metrik ist, die sich auf ihr gesamtes SEO auswirken kann, kann sie sich sicherlich auf ihre Conversions auswirken.
Es ist zwar selbstverständlich, dass Sie ihre PageSpeed Insights mit einem Körnchen Salz einnehmen sollten, aber Sie sollten sie auch nicht völlig vernachlässigen. Sie können PageSpeed Insights als Ausgangspunkt verwenden, um die Frontend-Performance ihrer Website zu bewerten und sich dann auf die Gesamtoptimierung zu konzentrieren.
PageSpeed Insights kann als einer der vielen Indikatoren für die Leistung ihrer Website dienen. Ärgern Sie sich nicht darüber, dass Sie keine Punktzahl von 85 und mehr bekommen. Versuchen Sie stattdessen, realistisch mit ihrer Optimierung zu sein, indem Sie PageSpeed Insights in Verbindung mit Tools wie Gtmetrix und Pingdom verwenden und so die Gesamtladezeit ihrer Website verbessern.
Vielen Dank für ihren Besuch.


Hinterlasse einen Kommentar
Du musst angemeldet sein, um einen Kommentar schreiben zu können.